很多小伙伴在访问别人网站时,有可能在网站底部看到网站的加载时间、数据库查询次数及内存占用,
我最近搜索了一下教程,很简单,和大家分享一下
想看实现效果的,可以打开我网站直接看
我用的主题就是子比主题,非常简单,只需要把两段代码加入主题编辑器中即可,评论就可以查看
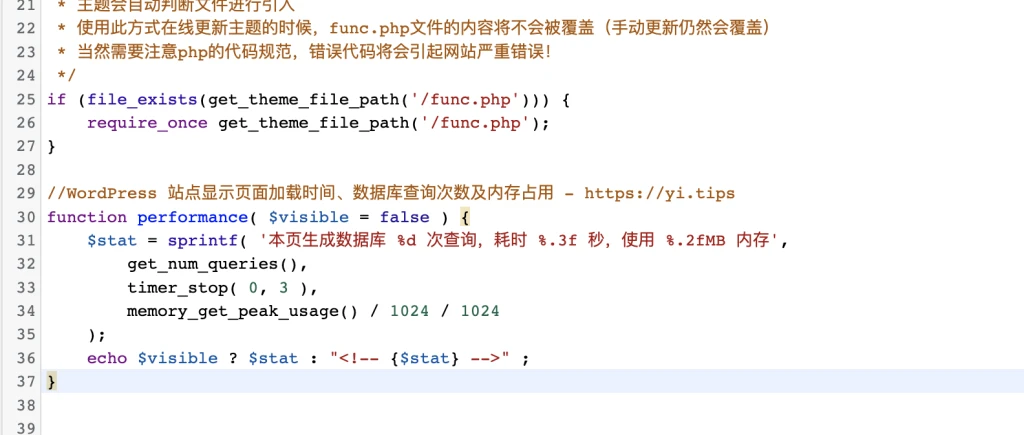
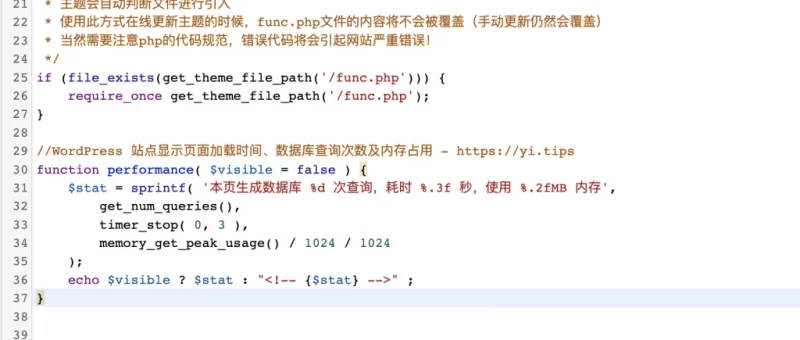
1、进入你的后台,点击–外观—主题编辑器–先点击 functions.php 文件
把代码下面代码加入即可,无需修改,然后点击更新文件
//WordPress 站点显示页面加载时间、数据库查询次数及内存占用 - https://yi.tips
function performance( $visible = false ) {
$stat = sprintf( '本页生成数据库 %d 次查询,耗时 %.3f 秒,使用 %.2fMB 内存',
get_num_queries(),
timer_stop( 0, 3 ),
memory_get_peak_usage() / 1024 / 1024
);
echo $visible ? $stat : "<!-- {$stat} -->" ;
}
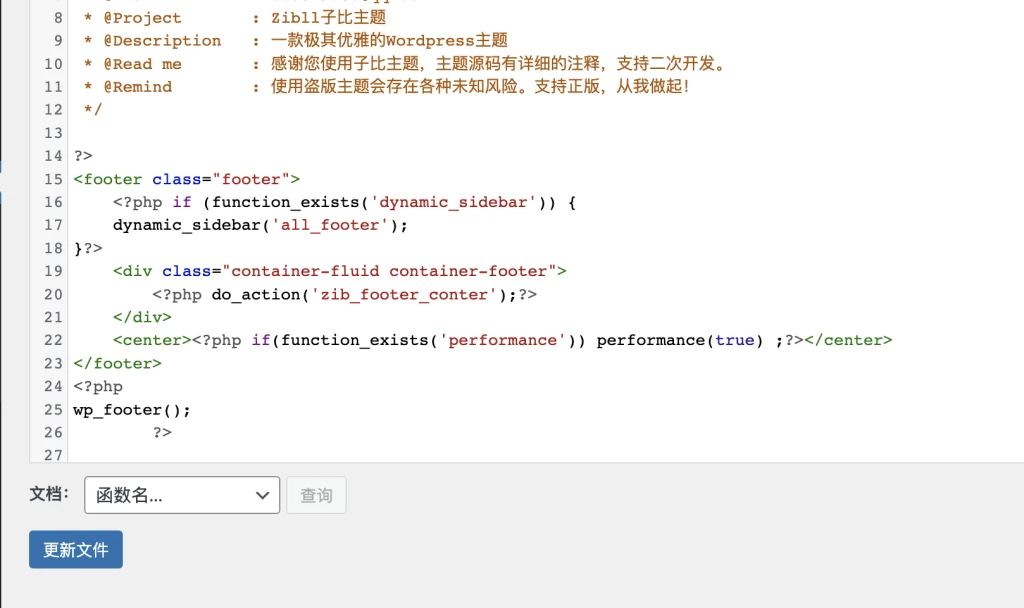
2、找到 footer.php文件 然后添加如下代码 然后点击更新
<center><?php if(function_exists('performance')) performance(true) ;?></center>
然后你再刷新你的网站,你就可以看到和我一样的效果了。
© 版权声明
THE END












暂无评论内容